Hogyan hozzunk létre egy site design
Bármely webhely tulajdonosa álmodik egy egyedi design a forrás. Mindenki tudja, hogy az emberek találkoznak a ruhákat. Ugyanez vonatkozik a helyszínen, mert az első dolog, amit egy látogató odafigyel a design a projektet, majd a tartalmát. Ha a hézag túl világos, vagy fordítva, komor, a felhasználó hamarosan elhagyja az erőforrás. Nem szükséges, hogy töm a weboldalt, és a felesleges elemeket, mivel gyakran webes forrásokat, minimalista dizájn keresni sokkal érdekesebb. Hogyan hozzunk létre egy website design?
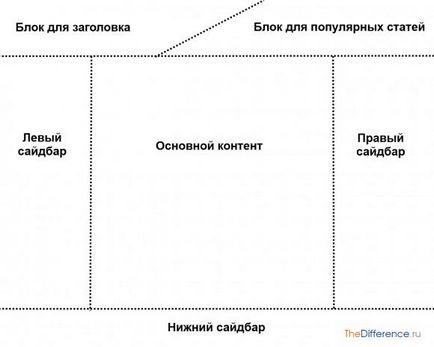
Mielőtt elkezdené, hogy rajzoljon egy vázlatot, hozzon létre egy jövőkép a design szem előtt tartva. Tartsuk szem előtt, hogy minden tervezési áll a következő összetevőkből áll:




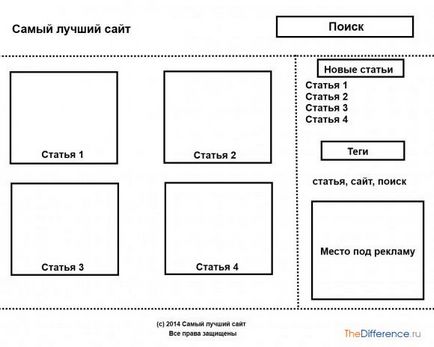
Amikor nagy lemezkiadók szétválasztjuk, itt az ideje, hogy kiegészítse a vázlat design elemeket. Add szerzői a pincében, egy saroknyira a keresési űrlapot, cím, stb Vázlatterv lesz egy érdekes megjelenés, és nem lesz egy sor geometriai formák.

Ha megtanulod, hogyan kell dolgozni a Photoshop, akkor itt az ideje, hogy átalakítsa a vázlatot az elrendezést. De előtte, hogy meghatározza a színét a helyszínen. Mert híroldalak alkalmasabbak fehér háttér, fekete szöveg színe és a kék szín linkeket. Ha a tervezés alatt létrehozott honlapon női és szabadidős témákat használja élénkebb színeket. Nem szabad, hogy a tervezés egy karácsonyfa, a rengeteg virág megakadályozza a felfogást, a fő tartalomra.
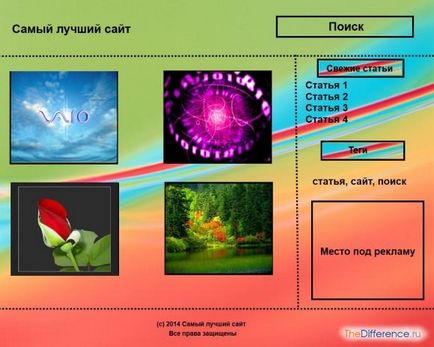
Kezdjük, minden blokk grafikus elrendezése. Kísérletezni színek és a háttér létre saját elemeit és a gombok. Azonban, az interneten is talál egy csomó különböző hátterű, gombok, hogy hozzon létre egy design.

Ha az elrendezés végre kész, vágjuk blokkok és tagjai a design. Így minden réteg jel, úgyhogy könnyebb volt szedése.
A népszerű mobil eszközök adaptív „gumi” tervez nőtt. Hozzon létre egy témát a webhely minden felhasználó, de alkalmazkodni, hogy az összes eszköz alapján az erő egyetlen igazi designer. Elején a minta „karrier”, próbálja elindítani egy egyszerű sablont.
Emlékezz három egyszerű szabályt „kiváló design”:
- a szöveg jól olvasható még akkor is, ha megszakad a képeket a böngésző;
- ne használja „vyrviglaznye” színes;
- hozzon létre egy könnyű navigálni az oldalon.
Miután létrehozta a tervezési és tegyük bele az oldalon biztos, hogy tesztelje a különböző böngészőkben. Vonja barátok és ismerősök, hogy teszteljék, mert valaki más kritika pozitív hatást gyakorol egy személy. Emlékszik az alapvető szabályt: weboldal tervezés kell fellebbezni nem csak neked, hanem a többi felhasználó számára. Ezért mindig hallgatni a véleményét látogatók a projekthez.