Hogyan hozzunk létre elegáns gombok tiszta css
Ma azt akarom mondani, hogy hogyan lehet egy elegáns gombot tisztán CSS. Mi megteszünk 4 stílus, az egyik legfontosabb áztatta a színek, a gombok, hogy körözött a határ stílusú gombok az árnyék, és töltse ki, és az utolsó 4 stílus ezt a gombot, miközben lenyomva tartja a hatást. Minden dolog, amit nem használ semmilyen scripteket csak CSS.

Ι Demo letöltése
HTML kód gombok
HTML kódot fogjuk használni nagyon egyszerű. Minden kulcs kérünk külön osztályban. És ahogy meghatározzák osztályok alkalmazza a hatást, ha mozog, és a jövőnket aktiváló gombot. Általában itt a kód is:
CSS stílusok összes gomb
A különböző böngészők néhány szabványos CSS-szabályok kerülnek bemutatásra némileg eltérő. Ezért a következő kódot, CSS, állítsa vissza az összes stílus, és adjunk hozzá néhány alapértelmezett értékeket. Itt a kód:
Ez nem nehéz. Most vessünk egy közelebbi pillantást, amelyek mindegyike 4 stílusok stílusos gomb.
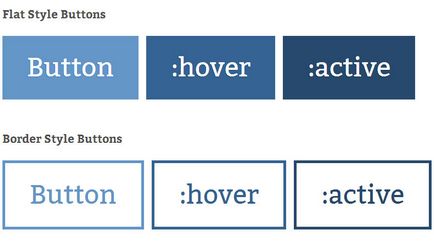
Lapos gombok áztatta háttér
Egy hasonló típusú gomb nagyon népszerű a pillanatban, mivel megfelel az összes jelenlegi tendenciák web design. Más szóval, ez a lakás stílusát, vagy lapos design. Minél több az emberek megszokták, hogy ezek a gombok, és készségesen kattintottak rájuk.
Ez a kép azt mutatja, háromgombos állam, normál (alapértelmezett), amikor mutatva, és rákattint vagy intézkedés:
CSS kódot az alábbi gombok nagyon egyszerű. Ez egy hatalmas plusz számomra úgy tűnik:
Stílus gombok határok vagy határokat
Ez a stílus a gomb az azonos osztályú lapos gombok Az egyetlen különbség az, hogy itt vagyunk eltávolítani a kitöltés, hanem kérés szabály, hogy megjelenjen a határ gombra. Itt ez a kép minden tisztán látható:
És mint mindig a CSS kód nagyon egyszerű, egyszerűen hozzá szabályokat, hogy megfékezze a megjelenés:
Button árnyék és a gradiens CSS
Ez a stílus a gombok is tekinthető már elavult, de most már megtalálható az interneten. Ha ezek a kulcsok illik a stílus a helyén, akkor az Ön számára. Ők szintén nagyon egyszerű, ez a kép:
A CSS-ben fogjuk használni a szabályok árnyék és a gradiens kitöltés. Lebegett árnyék jelenik körül a gombok lenyomása közben a belsejében.
Stílusos hatás megnyomásával
Ez a stílus is most nagyon népszerű és széles körben használt a design honlapok. Felhasználó úgy gondolja, hogy ha ka gomb lenyomása és az igazság. Itt látható a képen látható részletesen:
A CSS egy kicsit nehezebb használni és igényel kis matematika. De ez könnyen érthető. Általában nem így minden szörnyű. Az gomb, azt ne tegye a homályos árnyék, hogy ő adta a 3D hatást gombokkal vagy tűnt kissé kiálló. mi a háttér sötétebb, ha az egérrel egy gombot. Amikor a felhasználó rákattint a gombra megváltoztatjuk stílusok abban a helyzetben, a gomb is. És ez így minden látszott hatékonyabban és simán, mi hozzá CSS3 transzformáció (translateY). Így a gomb simán esik le. És itt van a CSS kód:
Ι Demo letöltése
következtetés
Ez az! Most van egy elegáns és modern gombok segítségével az Ön igényeinek. Természetesen meg lehet változtatni, hogy nem ismerték, ez csak a legegyszerűbb példa erre a fajta gomb. Remélem, tetszett ez a bemutató. Hamarosan találkozunk!