Hogyan hozzunk létre HTML oldal, lépésről lépésre oktatás, a technológia és ajánlások
Azt hiszem, hogyan kell létrehozni HTML-oldalon? Ehhez meg kell tölteni néhány órát, és akkor tudni fogja a HTML alapjait. És akkor hozza létre az első oldalon lesz képes 5 perc alatt.
HTML áll a Hypertext Markup Language. Lefordítva ez azt jelenti, "Hypertext Markup Language". Fontos megérteni, hogy a HTML - ez nem egy programozási nyelv, azaz a jelölő oldalon.
Ez a nyelv használ speciális címkéket. Minden tag rendelkezik egy olyan funkcióval. Sok közülük. Ideális esetben meg kell tanulni mindent. De a kezdők számára alapvető ismereteket is elég.
HTML alapjai
Mielőtt HTML-oldal, meg kell tudni, hogy mi az. Ezen a nyelven, két fogalom: az elem és a címke.
Ahhoz, hogy adja meg, hol az elem kezdődik, és bezárja segítségével nyitó és záró tag. Úgy néz ki, mint ez.
<открывающий тег>tartalom
Mint látható, a nyitó és záró tag különböznek csak a „/”.
Minden HTML-dokumentum egy sor ilyen elemek. Vannak bizonyos követelményeket a szerkezet a dokumentumot. Minden oldal között kell lennie a két tag és . Ha kódot írsz, hogy ez a szokás, hogy azonnal tegye le nyitó és záró tag.
Azt se felejtsük el, hogy a HTML struktúra a nyelv saját hierarchiát. Egyébként ez az úgynevezett fészkelő. HTML tag a legfontosabb, mert az összes többi benne.
A HTML-ben, két gyermek elemek:
A HEAD rész azokat a különböző szolgáltatási információt. Ez az információ megjelenik a böngésző nem. Például iránymutatások fejlesztők, az összes program, robotok és így tovább.
A legfontosabb dolog - nincs tartalom.
Ismerje meg, hogy azonnal tegyék az állami és magán címkék, mivel lehet, és 10 altételként. Ezen túlmenően, az egyszerűség kedvéért a beágyazott címkéket do tagolt. Például, mint ez.
Tehát, hogy ezt ugyanolyan fontos tag volt ugyanazon a szinten, és a gyermek - a „belső”. Így sokkal könnyebb olvasni és keresni egy adott kódrészletet. Ha nem, akkor összezavarodnak. De helytakarékos fej és a test címkék nélkül megtehető padding. Így jött az összes többi volt semmi francia. Minden más kívánatos elválasztani.
Hogyan hozzunk létre egy egyszerű HTML oldalt


Annak érdekében, hogy megfeleljen a nyelv a fény, meg kell határozni a beállításokat.

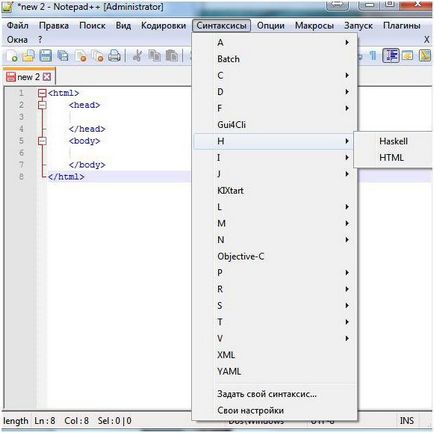
Nézzük meg, hogyan lehet létrehozni egy HTML oldalon a Jegyzettömb. Ez azt jelenti, befejezni a technikai részét, majd csak lépni a tanulmány a címkét.
Hogyan hozzunk létre egy weboldalt a notebook HTML
Először nyissa meg a notebook.

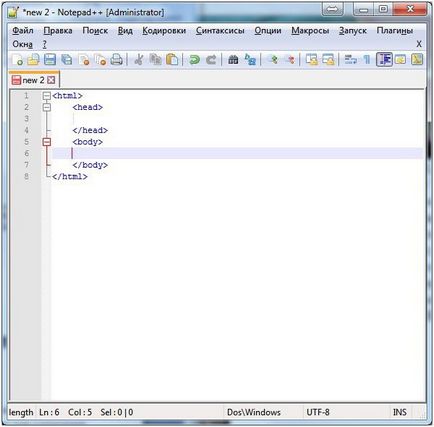
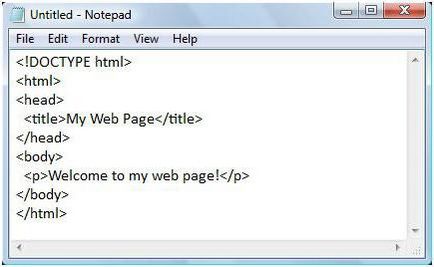
Ezután írja be azt, hogy meg van adva a következő képen.

Megszokja, hogy írjon a kezét, nem csak egy példányt. Amikor írsz a kezét, akkor jobban megjegyzik a teljes címkét tárol.
Ezután kattintson a menü „Fájl mentése”, és adja meg a fájl nevét, de a kiterjesztés .html.

A fájl lehet megnyitni a böngészőben, és élvezze az eredményt. Most kell világos, hogyan kell létrehozni egy weboldalt a notebook HTML.
Világ Consortium W3C
Van egy szervezet, mint a W3C, amely fejleszti és megvalósítja a szabványok az interneten. Minden böngészők vannak kitéve ezek a szabványok és a folyamat elrendezést (ok) oldalainak e szabályokkal összhangban.
A hivatalos honlapja a fejlesztők HTML, megtalálja egy táblázat az összes tag és a felhasználásukra vonatkozó szabályokat. Ebben a cikkben megnézzük a legalapvetőbb.
Akkor gondolni, hogy mit lehet igaz? Mindezen tag van ajánlást. Többen közülük:
Címkék a HTML
Mielőtt HTML-oldal, meg kell értenie, hogy legyen a szolgáltató a fejét.
HEAD A területen vannak kötelező és opcionális címkéket. Kötelező elem jelenti fejlécet. Ez jelöli
Egy példa egy ilyen burkolat:
A böngésző lesz az eredménye a következő
A fejezetek a szövegben
Cím meghatározza nemcsak a HEAD szakaszában a cím. Az összefüggésben a fejléc kell adni feltétlenül. Mivel csak a felhasználó lát.
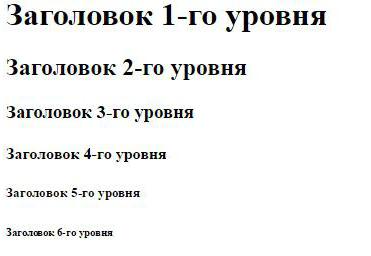
Aktualitások jönnek a különböző szinteken. Így a hierarchia a szövegben. Azonos térfogatú, fejezetek, bekezdések egy könyvben.
Ez csak 6 szinten. A fő címsor jelzi. Elősegítése szempontjából az oldal szövegének h1 címkék és a cím meg kell egyeznie. Sőt, h1 esztétikai szempontból, nem kell egyetlen. De ez nem jelenti azt, hogy a böngésző nem fogja kezelni a következő h1. Meg tudják csinálni, amit akar, de ez nem kívánatos.
Úgy néz ki, mint ez.

A fő szöveg a kódot regisztrálni kell a címkét
.
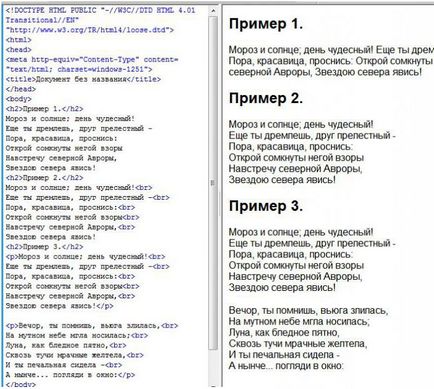
. Jött a „bekezdés”. Minden bekezdés kell kitölteni a tag, Nem farag mindent egy halom. Normál sortörés nem kerül feldolgozásra. Minden jelzi egy sorban. Átutalásokra kell használni a címkét
.
Felhívjuk figyelmét, hogy az átruházás a tag nincs lezárva. Ő az egyetlen.
Vegyük például a vers.

Különböző címkéket, amellett, hogy a „név”, van egy tulajdonság. Például, egy bekezdés címke egy attribútum „összehangolás”, amely jelöli align. Azt be lehet állítani, hogy balra, jobbra, középre. Azaz, a nyomvonal a bal vagy a jobb vagy a központban.
linkek használata

következtetés
Van egy csomó tag, és mindegyiknek megvan a saját jellemzőinek. Miután elolvasta az információkat, meg kell értenie, hogyan lehet létrehozni egy weboldal HTML.
