Meta tag html leírás (description), kulcsszavak (kulcsszavak) egy (title), és egyéb
Nézzük egyetértenek abban, hogy a nézeteltéréseket.
Robert Louis Stevenson.

T ő a leckét, amelyben beszélünk, ami meta tagek. miért és hogyan használják őket, hogy hozzon létre a helyén, és hogyan kell helyesen kitölteni.
P Javasoljuk, hogy csak a meta tagek, amelyek ténylegesen működéséhez szükséges a helyszínen. Ne túlzsúfol terület «fej» felesleges szabályozások, mint bármilyen hiba itt vezethet tragikus következményekkel jár. Ha tudja, mit csinál, a meta tagek csak akkor előnyös, ha a hibás itt mindent, nehéz lehet megszerezni a diagnosztizált probléma.
§ 1. A címke «CÍM»
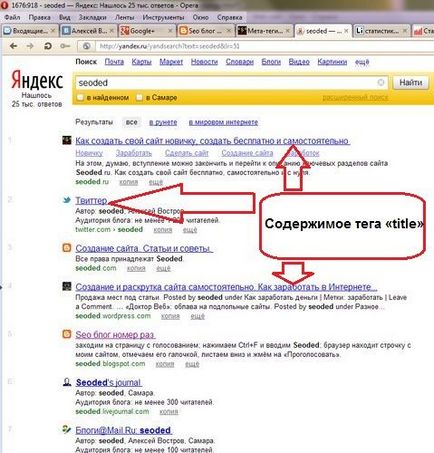
P először meta tag nagyon fontos. Sőt, ez a meta tag számára egyaránt fontos a keresőmotorok és a látogatók. Először a rangsorban a keresési eredmények nagy jelentőséget tulajdonít a kulcsszavakat, amelyek szerepelnek a kulcsszó «cím», az utóbbi tartalmának megtekintéséhez formájában linkeket a helyszínen ugyanazon a keresési eredmények:

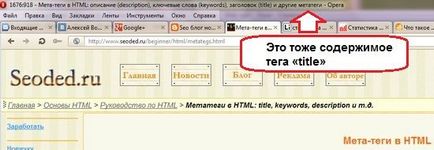
A megszállottság az azonos meta-tag jelenik meg a böngésző címsorában:

A HTML-ben «cím» meta tag egészül ki:
A tartalom a meta-tag «címet»
Fő oldal tartalmát
A rum, hogy amint már korábban is mondtam, a legfontosabb szó. hogy adjunk meta-tag «címet», nagyon pozitívan látják a keresőmotorok. Ezért, kitöltve a tag, próbálja tartalmazza a megfelelő kulcsszavakat. Útközben, és további megbeszéléseket kell folytatni.
2. § A meta-tag «kulcsszavakat» (kulcsszavak)
Mivel az elején egy rövid erről, és hogy valójában a legtöbb „kulcsszavak”.
T e szó, amely a legjobban leírja a tartalmát a html-oldalak, és lesz neki kulcsot. Ez lehet egyéni szavakat és kifejezéseket, de meg kell jelennek meg a szövegben az oldalon. Elmondása szerint a keresők relevanciájának meghatározása egy oldalt egy adott kérést.
N Például ezen az oldalon, a kulcsszavak „meta tagek”, „meta tag címet”, „meta tag kulcsszavak”, stb
B Olee részleteket kulcsszavak különösen és optimalizálni a webhely, általában lesz szó a megfelelő részekben.
Q Hogy munkájának megkönnyítése keresők használata meta-tag «kulcsszavakat». A webmester bejegyzi kulcsszavakat az oldalon. HTML-kód metacímkézési «kulcsszavak» az alábbiak szerint:
A kulcsszó kell hozzá egyesével, vesszővel elválasztva, a szinguláris. Például nem „kulcsszavak” és a „kulcsszó”. Sőt, a felelőtlen magatartás a webmesterek, akik annak érdekében, hogy magasabb pozíciókban a keresők szerzett egy meta-tag «kulcsszavakat», nem csak kulcsszavak, hanem számos származéka őket, vezetett arra a tényre, hogy a keresőmotorok gyakorlatilag megszűnt figyelni, hogy ezt a címkét . Jelenleg helyesen kitöltött meta-tag «kulcsszavakat» használják keresők csak egy a sok tényező rangsor (nem a fő). Ha látják a «kulcsszavak», amely tolta az összes lehetséges variációk kulcsszavak, akkor lesz számukra az első jel a megbízhatatlanság ezt az oldalt.
3. § Metatag «leírás» (oldal leírás)
A leduyuschim fontos meta tag a tag «leírás», amelynek tartalmaznia kell egy rövid leírást az oldalon. Ez a „rövid”, és hogy „a leírás az oldalon.” Egyszerűen adja hozzá egy vagy két kis javaslatok, amelyek azt jelzik, hogy mit és kinek ezt az oldalt.
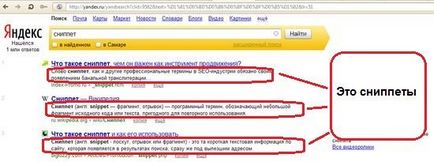
Fontos jellemzője a «leírás» meta tag az a tény, hogy abban az esetben helyes töltési kereső rendszer alapja van kialakítva, hogy adjon oldalrészlet (rövid leírás alapján hivatkozással az oldalt):

E Ha a keresők nem szeretik, ahogy a teljes meta-tag «leírás», a kódrészlet kialakítva darab kifejezéseket (nadergano az összes oldal), amelyek relevánsak a kérést.
Elvtárs Akimov, a megfelelő meta tag «leírás» tartalmaznia kell a kulcsszót (kifejezés), és röviden és pontosan leírja, hogy mi és kinek az oldalt. «Description» a «cím» alkotnak egy pár nagyon fontos meta tagek, amelyek meghatározzák, hogy a felhasználó milyen megy a SERPs a honlapon, vagy sem! Ezért, mint a «cím», regisztrálnia kell az egyes oldalak!
H TML-kód létrehozásához «leírás» meta tag a következő:
T EPER áttér a leírja az alapvető műszaki meta tagek csoportból «HTTP-EQUIV» (HTTP-ekvivalens).
4. § Technikai meta tagek
- content-type - írja a dokumentum és a kódolást. Ez a meta-tag szükséges megfelelő karakterek megjelenítését a böngészőben.
Sok kódolásban. Legtöbbjük soha nem is találkoznak. Arról nem is beszélve, hogy akkor használja őket magának. Modern böngésző típusának meghatározásához automatikus kódolás, de csak azért, hogy győződjön meg arról, akkor is meg magad. Ha létrehoz html-dokumentum a Windows operációs rendszer, mely a magyar nyelv, a kódolás lesz «windows-1251" , és a kódot beilleszteni a meta tag, mint ez:
- index - az oldal indexelve;
- NOINDEX - az oldal nem indexelt;
- anyatej - egy hivatkozást egy oldalon figyelembe venni;
- nofollow - egy hivatkozásra az oldalon nem számítanak
- összes - helyettesíti «index» és a «follow», azaz indexelt oldal és a linkeket benne veszik figyelembe (alapértelmezett);
- none - helyettesíti «NOINDEX» és «nofollow», azaz Az oldal nem indexelt, és hivatkozástípusra nem számítanak.
Beágyazása meta-tag «robotok»:
§ 5. Következtetés
Uh, minden meta tagek HTML, ami kell egy kezdő. A fennmaradó egy konkrét, és szükség lehet, miután rack élmény, és akkor pontosan tudja, mit csinál. Valamennyi fent ajánlom használni minden oldalon a webhely az alábbiak szerint:
Mintegy acél alkalmazott szükség szerint, de nem különösebben zavarja. Ne felejtsük el, meta tagek nem, hogy a webhely érdekes, ők csak segíteni a böngésző és a web-szerver helyesen megjeleníteni az oldalakat a helyszínen, és a kereső, hogy megtalálja őket.
H és ez részben az én hely az alapokat a HTML kezdőknek végül elkészült, és akkor fog összpontosítani, hogyan kezdje előmozdítása és támogatása révén a webhely az interneten. Van még egy pár a tippeket a személyes tapasztalat, hogy optimalizálja az oldalakat. Nyomja meg a „Tovább” gombra.
Ossza meg ezt az oldalt: