Létrehozása egy egyszerű internetes oldalak html
Ön itt van: Főoldal HTML HTML bemutató lecke 1.1
Mi a HTML? A leírást. HTML - A jelölőnyelv gipertaksta (vagy Hyper Text Markup Language).
Tehát nézzük meg, hogy közelebb.
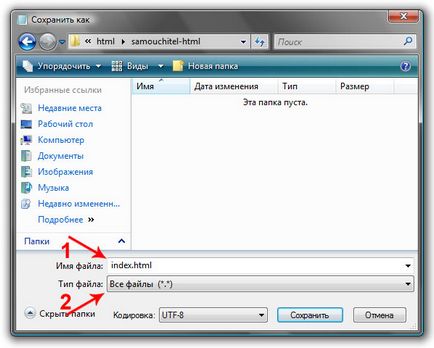
Először hozzon létre egy host fájlt egy számítógépen, bármilyen névvel és kiterjesztéssel .html (név kell angol - például index.html). Ahhoz, hogy egy ilyen fájl - hozzon létre egy egyszerű szöveges dokumentum ( „Start” - „Minden program” - „Tartozékok” - „Notepad”) és a mentés ( „File” - „Save As”) sehol beírja a nevét és kiterjesztését ( az, hogy a bevezetése kiterjesztés notebook még mindig takarít, mint egy szöveges fájl, és mi nuzhet internetes fájlok erre mentése előtt válassza ki a fájl típusát -. „Minden fájl (*. *)”).

Nem szükséges (mert lehetséges, hogy változtatni a nevét, az első oldalon a szerver beállítások), és a szabály az etikett. A neve az első oldalon kívánatos index (index.html), mivel a kiszolgáló elérése, kimenetek egy fájlt ugyanazzal a névvel - index.
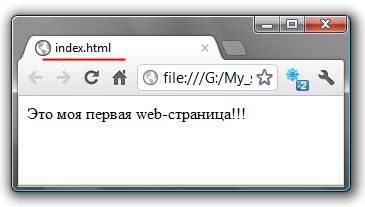
Ha helyesen tárolják, a fájl ikonjára kell kapcsolnia a böngésző ikonra (alapértelmezés szerint az Internet Explorer).
Most nyissuk meg a fájlt, amin keresztül a Jegyzettömb és másolja az alábbi kódot.
Mentés és nyissa meg a böngészőt.
Gratulálunk, csak létrehozta az első web-oldalt.
A szöveg: „Ez az első olyan weboldal!” Meg lehet cserélni bármilyen más, például - „Ez az első web-oldalon.”. fenntartani, frissítse böngészőjét, megcsodáljuk az eredményt.
De a hely nem zagalovka.

Meg kell megjavítani - egy kis csípés a kódot, inkább add hozzá, „fej a honlap” címkék használatával
ésÉs az utolsó, a mi kódot, a címke -
. Szintén páros címke ( és ), Amelyen belül a teljes látható része a helyszínen, azaz a szöveget, képeket, linkeket, általában az információ, hogy az elhelyezni kívánt az oldalon.A következő leckében fogunk beszélni a különféle címkék és szabályait a helyesírást.